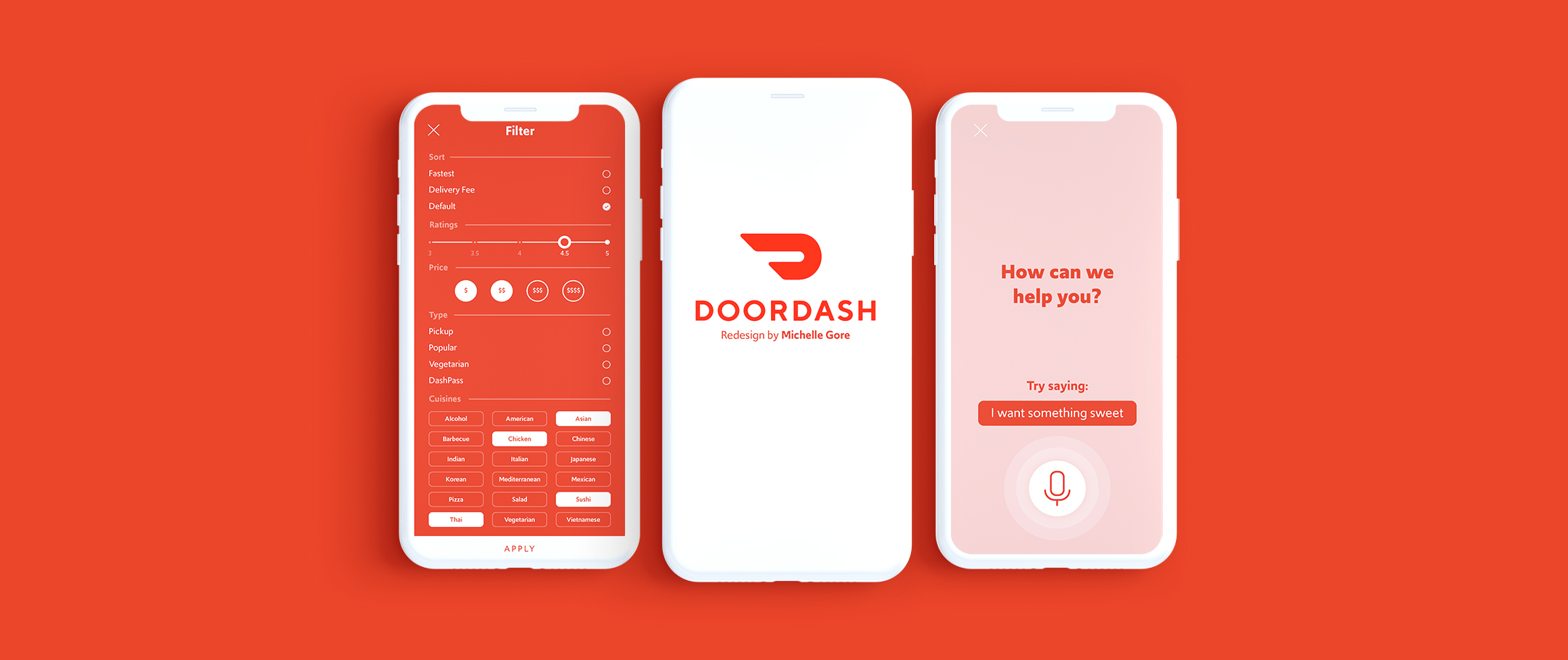
DoorDash Redesign
KPCB Fellow Design Challenge
Role
Product Design
Role
Product Design
Role
Product Design
Type
KPCB Fellow Design Challenge
Type
User Experience Design I Final Project at UCSD Extension
Type
User Experience Design I Final Project at UCSD Extension
Tools
Adobe Illustrator, Adobe Photoshop, and InVision
Tools
Adobe Illustrator, Adobe Photoshop, and InVision
Tools
Adobe Illustrator, Adobe Photoshop, and InVision
Date
January 2019
Duration
Summer 2018 (1 mos)
Duration
Summer 2018 (1 mos)
Process
My process for this project includes the following:
Process
My process for this project includes the following:
RESEARCH
RESEARCH
RESEARCH
Context Study
Problem Statement
Context Study
User Pain Points
User Interviews
Context Study
User Pain Points
User Interviews
IDEATION
IDEATION
IDEATION
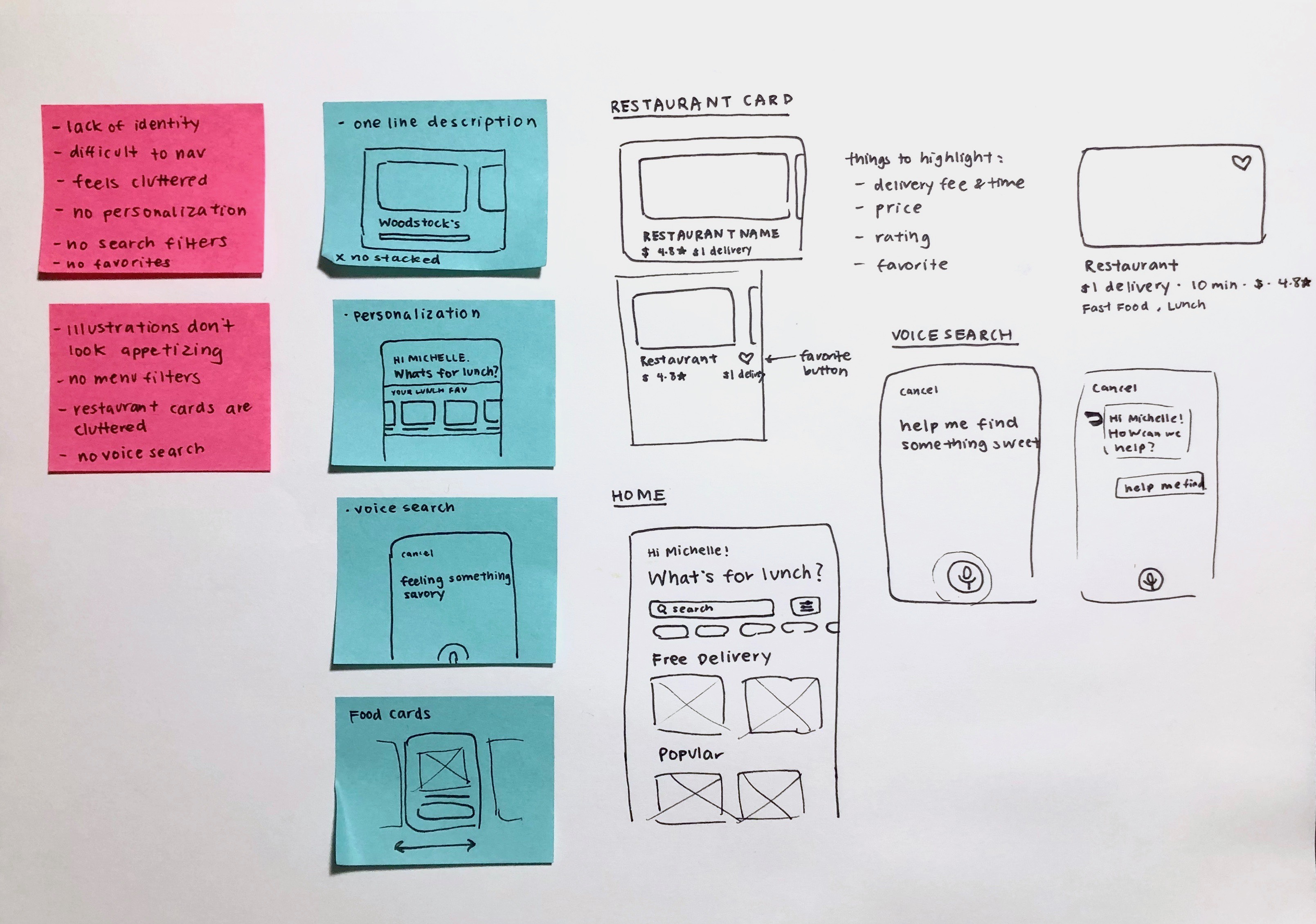
Sketches
Feature Narrative
Feature Narrative
Lo-fi Mockup
Feature Narrative
Lo-fi Mockup
DESIGN
DESIGN
DESIGN
Wireframes
Hi-fi Prototype
Wireframes
Hi-fi Prototype
Wireframes
Hi-fi Prototype
Design Challenge
This redesign aims to solve the following core problem:
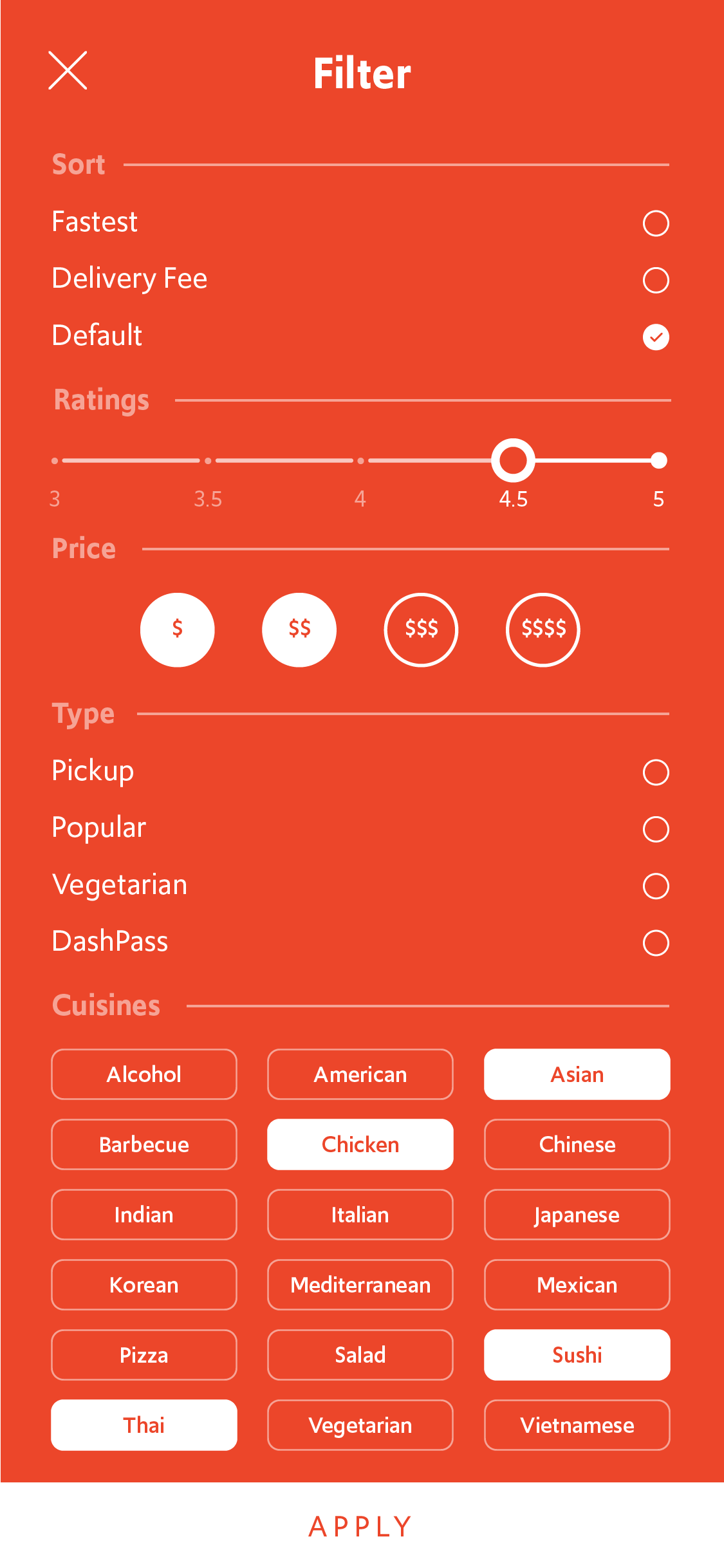
Search filters are difficult to apply - The filters are located on the first page, but not on the search page. It is difficult to apply more than one filter at a time or remove filters.
How can I make the searching faster and more intuitive?
Ideation

Feature Narrative
To redesign the search experience to make it intuitive, fast, and personable, I've added the following components:
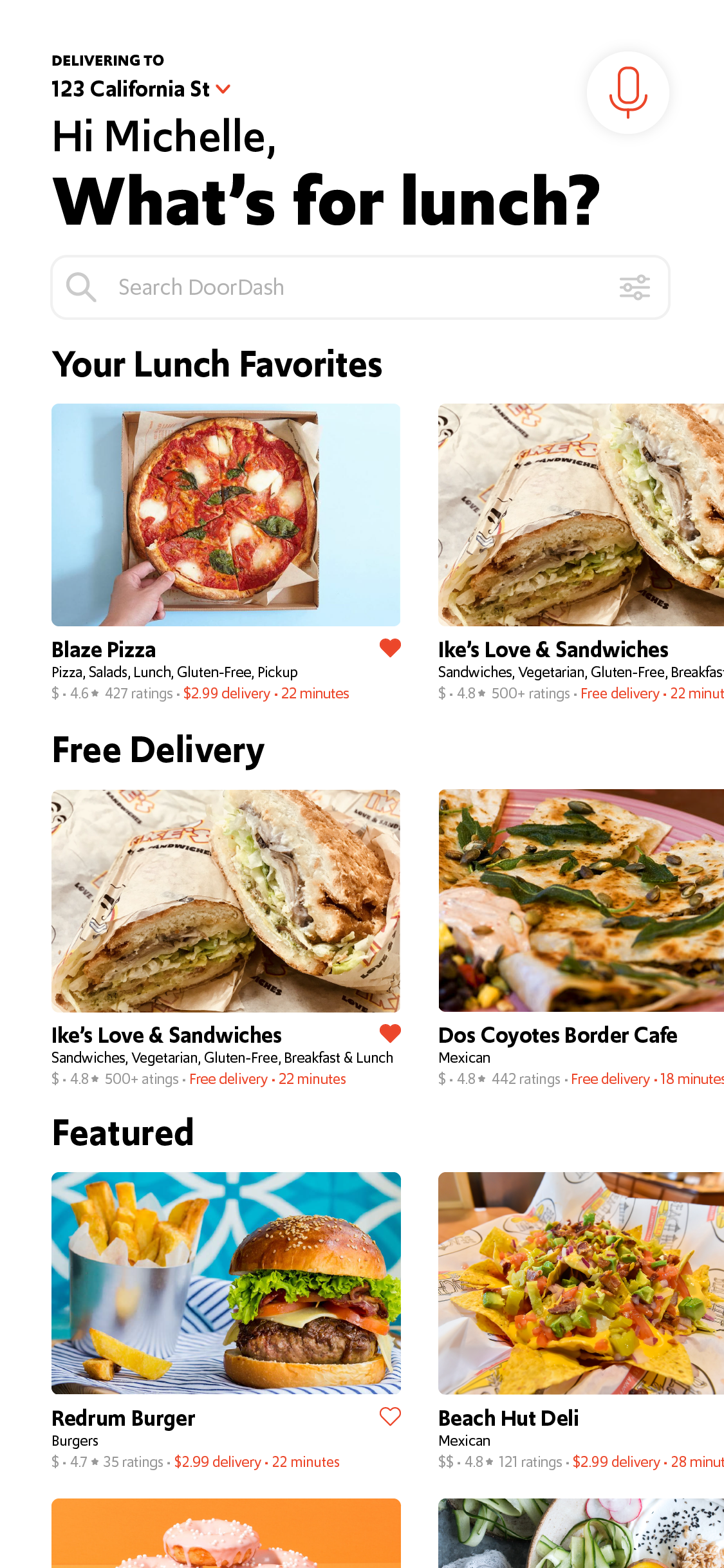
1) Favorites - Users are able to add favorite restaurants. This allows for easier access to restaurants that the user frequently orders from, and allows DoorDash to use the information to recommend similar restaurants that the user may like.
2) Free Delivery and Featured highlight - From conducting user interviews, I have found that many users often look for restaurants with free delivery or look will want to try something new. The featured list displays restaurants that may not receive much traffic, but are relevant based on the user's tastes from their favorited restaurants.
3) Filter - Filters are shown on one page, rather than a carousel of buttons. Users have easier access to all the options and can add/remove filters.
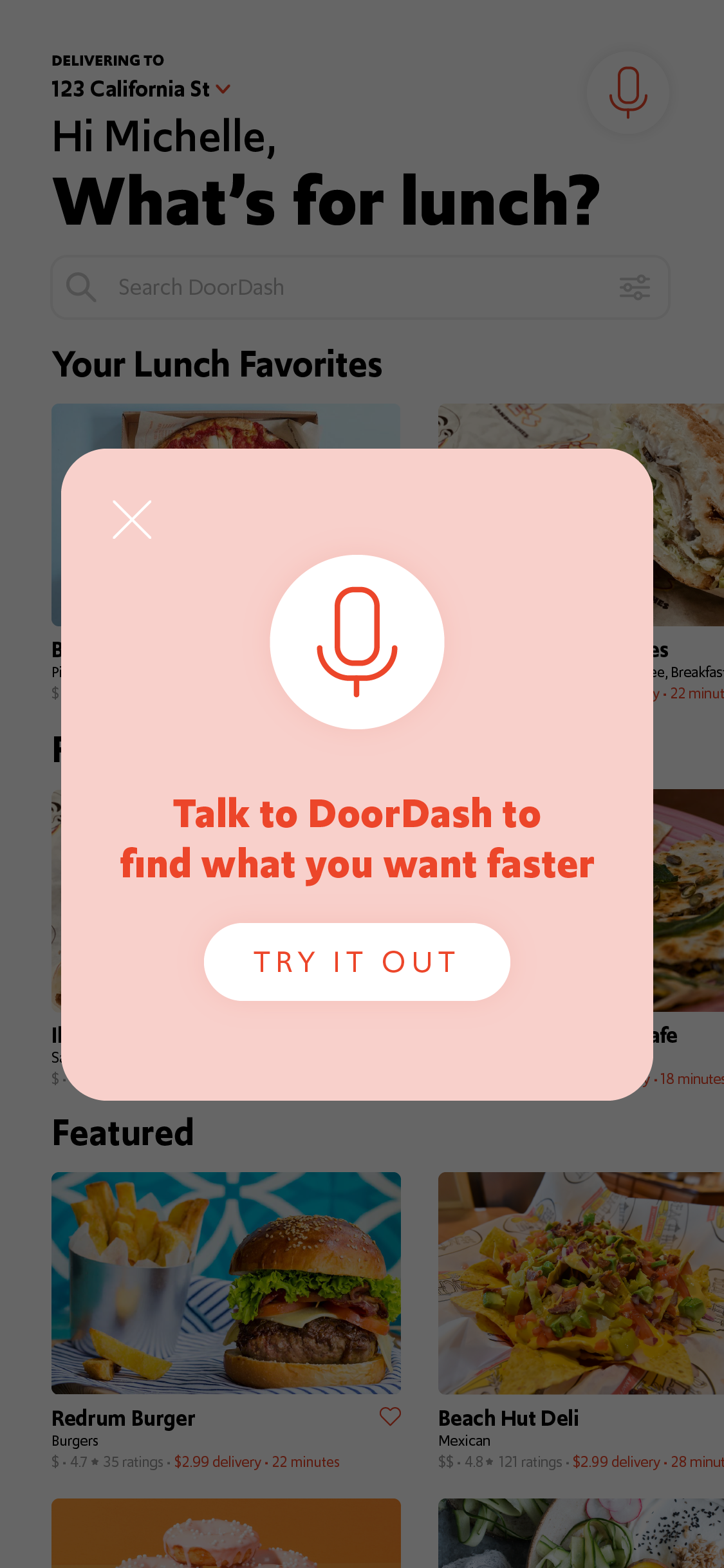
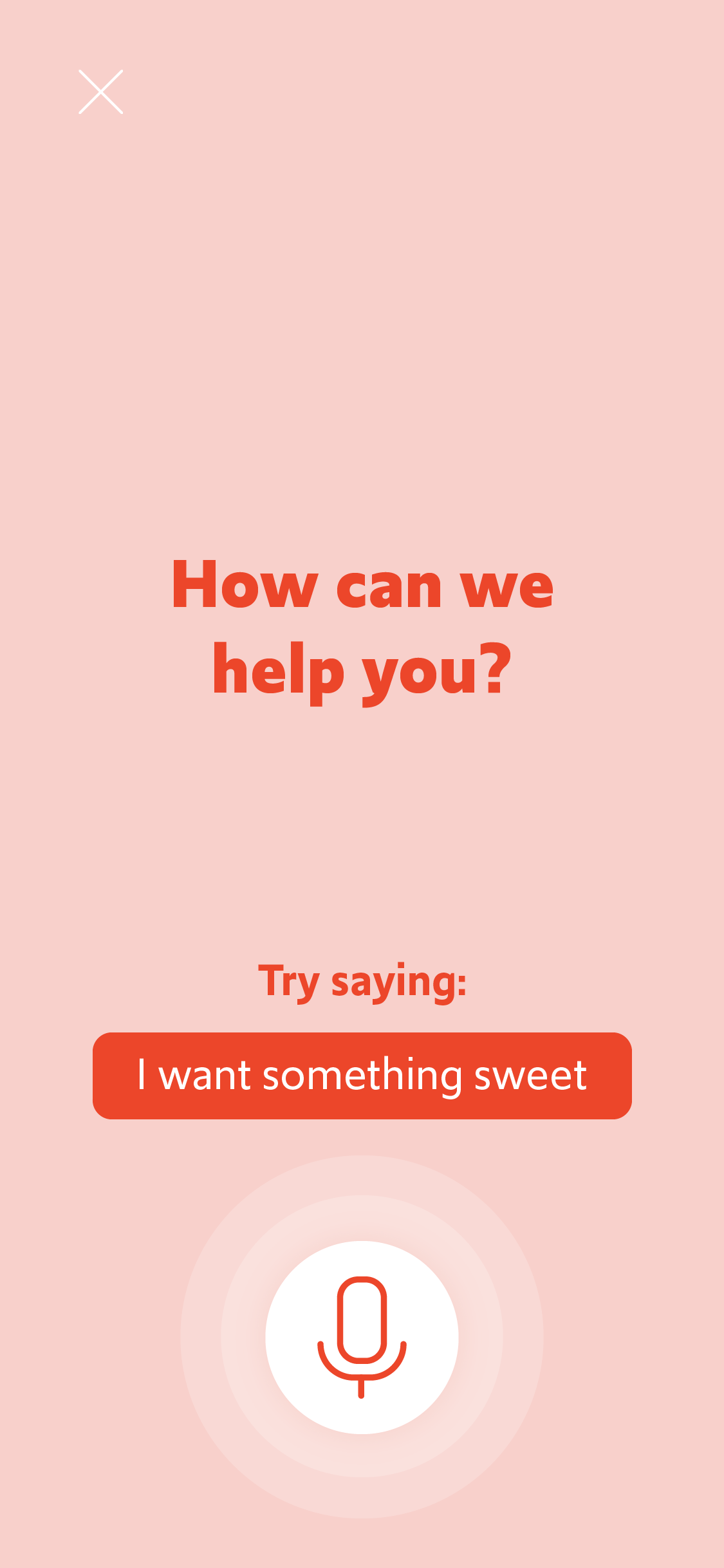
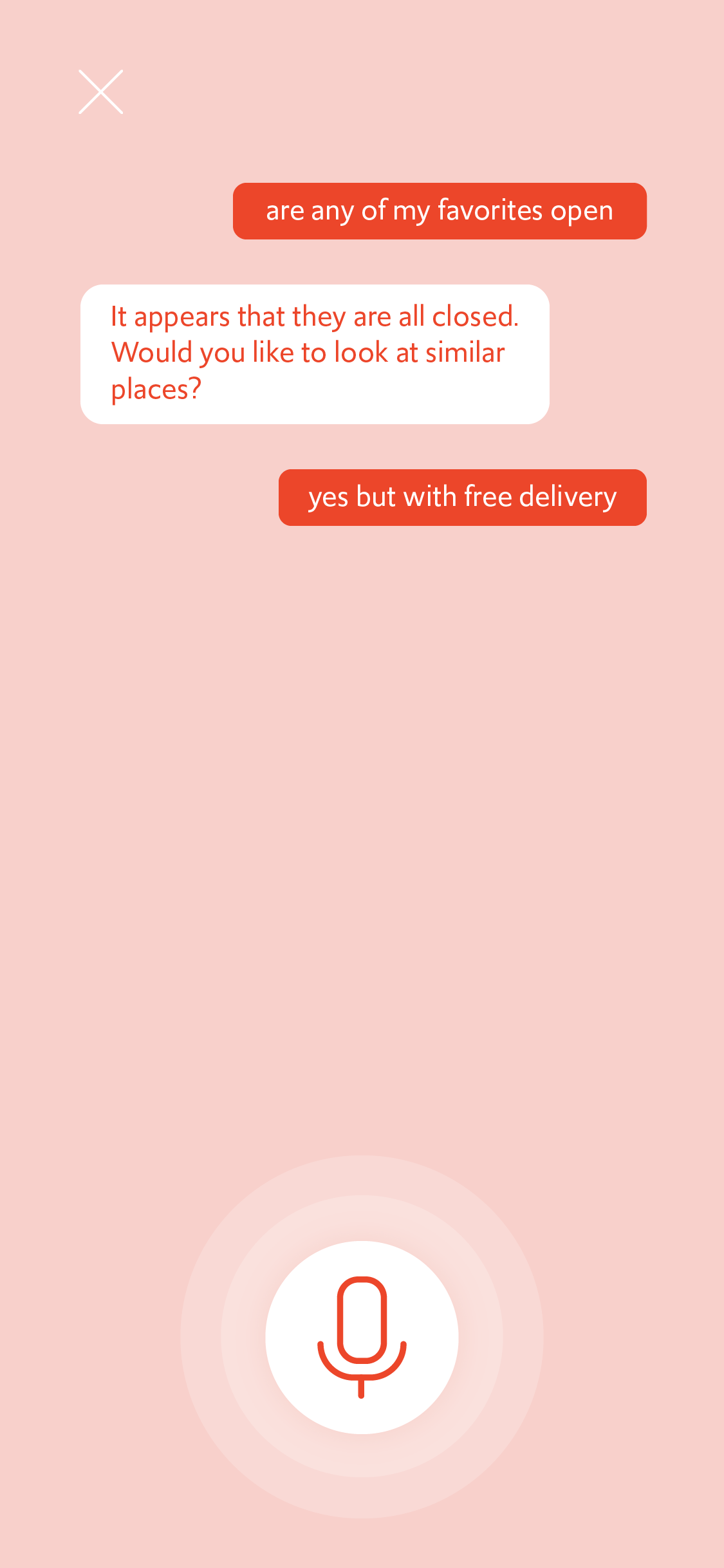
4) Voice Search - Voice search is shown on the home page on the top right for easy access. For new users who have not used voice search, a call-to-action pops up. Here are different use cases for voice search:
"Show me vegetarian options"
"I want something sweet"
"What's open right now?"
"Recommend something to me"
"Which places have the fastest delivery"
Design
© Michelle Gore 2019